Matthew Lindfield Seager
Matthew Lindfield Seager
Adding a banner to staging site using JavaScript
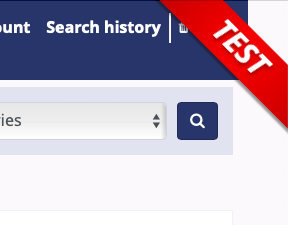
I wanted to put a banner on the test/staging copy of our library management system to make it easier for the librarian to know which system he is using.
Here’s how I added a red ribbon to the top corner, an idea I stole from RailsGuides, using JavaScript:
var div = document.createElement("div");
div.style.position = "fixed";
div.style.right = "0";
div.style.top = "0";
div.style.zIndex = "100";
div.style.color = "white";
div.style.fontSize = "30px";
div.style.transform = "rotate(45deg) translate(27.5%, -40%)";
div.style.minWidth = "200px";
div.style.fontWeight = "bold";
div.style.fontStyle = "italic";
div.style.boxShadow = "0px 2px 2px 1px #1209096e";
div.style.textShadow = "2px 2px 4px #5400007d";
div.style.background = "radial-gradient(circle, rgb(255, 10, 0) 0%, rgb(200, 0, 0) 90%)";
div.style.textAlign = "center";
div.innerHTML = "TEST";
document.body.appendChild(div);