Matthew Lindfield Seager
Buildup… A very literal response to today’s prompt but I quite like the striking blue of the sky
Day 2 of #mbsept

[Mostly] finished reading The Big Con by Mariana Mazzucato and Rosie Collington 📚
Not exactly a page turner but helpful to reflect on the role of consultants and how to make sure they’re providing a long term benefit to an organisation
The excitement (and nervousness) are building for my first ever conference talk!
More holiday reading down the coast: Deadly Cross by James Patterson 📚
Finished reading: 23rd Midnight by Maxine Paetro and James Patterson 📚
Underwhelming story and writing, never really felt immersed or invested 🤷♂️
Very excited (and nervous) to be accepted as a speaker at RubyConf Thailand in October 🥳
If all goes to plan I’ll be implementing a HTCPCP server live on stage.
Looking forward to listening to the keynote speakers!
Thoroughly enjoyed reading Joanna Jenkins’ debut novel, How to Kill a Client 📚
I had the killer figured out early on and was patting myself on the back, right up until the final chapters proved me wrong.
Found A Game of Thrones by George R. R. Martin on the bookshelves of our holiday rental. Good story but much grittier than what I normally read 📚
More holiday reading: The Girl in the Castle by Emily Raymond and James Patterson 📚
By the by, I’d love to know more about how these books written by both a famous author and a lesser known author work 🤔 First saw it a long time ago with Tom Clancy but it seems to be happening more and more lately.
Finished reading In The Blink of An Eye by Jo Callaghan 📚
The plot seemed a little too coincidental at times but the author’s real life experiences and emotions were well captured in the lead character. Glad I read it!
Finished re-reading The Sentinel by Andrew Child and Lee Child 📚 Enjoyable but not memorable in any way. Going to try a new author with my next book
Just finished some light holiday reading in Sweden, No Plan B by Lee Child and Andrew Child 📚
Just read Recursion by Blake Crouch after seeing it mentioned by Manton 📚
Clever premise and reasonably well-paced.
Finished reading: The Bullet That Missed by Richard Osman 📚
Finished reading: The Man Who Died Twice by Richard Osman 📚
Finished reading: The Thursday Murder Club by Richard Osman 📚
Finished reading: Rhythm of War Part Two by Brandon Sanderson 📚
Finished reading: Rhythm of War Part One by Brandon Sanderson 📚
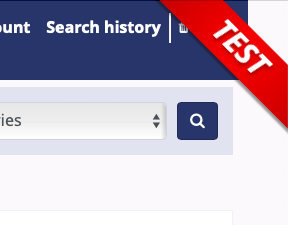
Adding a banner to staging site using JavaScript
I wanted to put a banner on the test/staging copy of our library management system to make it easier for the librarian to know which system he is using.
Here’s how I added a red ribbon to the top corner, an idea I stole from RailsGuides, using JavaScript:
var div = document.createElement("div");
div.style.position = "fixed";
div.style.right = "0";
div.style.top = "0";
div.style.zIndex = "100";
div.style.color = "white";
div.style.fontSize = "30px";
div.style.transform = "rotate(45deg) translate(27.5%, -40%)";
div.style.minWidth = "200px";
div.style.fontWeight = "bold";
div.style.fontStyle = "italic";
div.style.boxShadow = "0px 2px 2px 1px #1209096e";
div.style.textShadow = "2px 2px 4px #5400007d";
div.style.background = "radial-gradient(circle, rgb(255, 10, 0) 0%, rgb(200, 0, 0) 90%)";
div.style.textAlign = "center";
div.innerHTML = "TEST";
document.body.appendChild(div);

Finished reading: Dawnshard by Brandon Sanderson 📚
Finished reading: Oathbringer Part Two by Brandon Sanderson 📚
Today I learned that Cloudflare has a free alternative to ngrok, Cloudflare Tunnel
Can use it without logging in on their domain or set it up with named destinations at own domain
Just finished Oathbringer Part One by Brandon Sanderson 📚 Might have to wait a few weeks until holidays to read part two… and the rest of the series.

